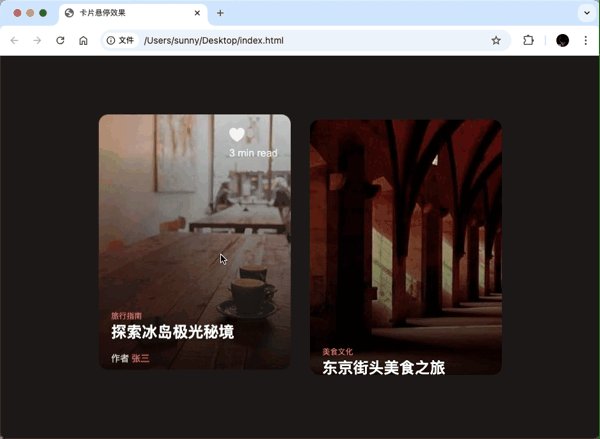
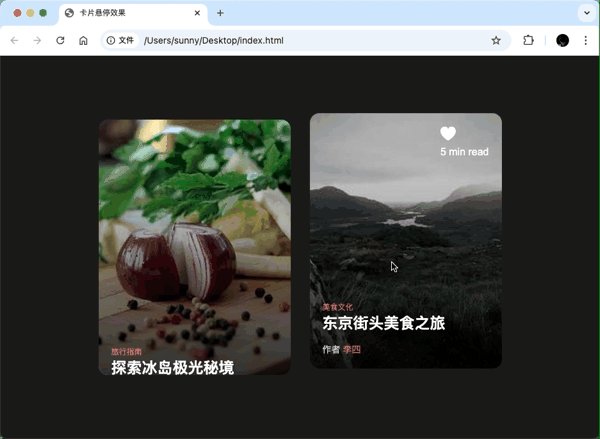
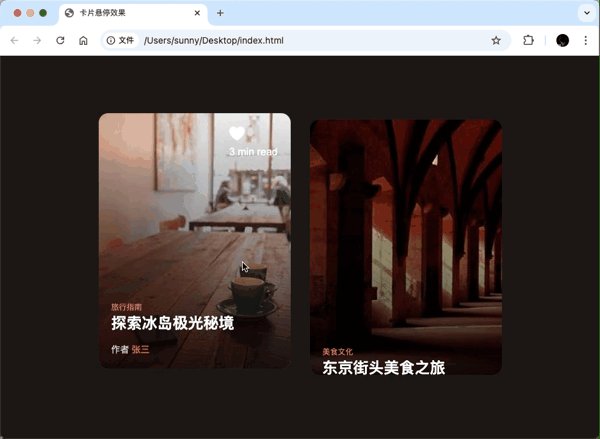
效果预览

一、效果亮点
- 动态交互:卡片悬停上浮+背景切换
- 信息渐进:隐藏内容滑动显现
- 视觉增强:渐变遮罩+文字阴影
- 响应式设计:自动适应屏幕宽度
二、HTML结构解析
<!-- 卡片容器 -->
<div class="cards">
<!-- 单个卡片结构 -->
<div class="card">
<!-- 悬停信息 -->
<div class="card__info-hover">
<svg>...</svg>
<span>3 min read</span>
</div>
<!-- 双背景图 -->
<img src="..." class="card__img">
<img src="..." class="card__img card__img--hover">
<!-- 内容区 -->
<div class="card__info">
<span class="card__category">分类</span>
<h3 class="card__title">标题</h3>
<p class="card__by">作者 <a class="card__author">姓名</a></p>
</div>
</div>
<!-- 更多卡片... -->
</div>结构说明:
cards容器使用Flex布局实现横向排列- 双
img元素实现背景切换效果 - 分层设计:背景图 → 遮罩 → 内容 → 悬停信息
三、核心CSS实现
1. 容器基础样式
.cards {
display: flex;
gap: 30px;
padding: 30px;
overflow-x: auto;
}
.card {
width: 300px;
height: 400px;
position: relative;
border-radius: 15px;
overflow: hidden;
transition: transform 0.3s;
}
.card:hover {
transform: translateY(-10px);
}2. 背景图切换
.card__img {
position: absolute;
width: 100%;
height: 100%;
transition: opacity 0.3s;
}
.card__img--hover {
opacity: 0;
}
.card:hover .card__img--hover {
opacity: 1;
}3. 内容动画
.card__info {
transform: translateY(60px);
transition: transform 0.3s;
}
.card:hover .card__info {
transform: translateY(0);
}4. 视觉增强
/* 渐变遮罩 */
.card::after {
background: linear-gradient(
transparent 0%,
rgba(0,0,0,0.8) 100%
);
}
/* 文字阴影 */
.card__title {
text-shadow: 0 2px 5px rgba(0,0,0,0.3);
}四、关键实现技巧
- 层级控制:
- 背景图:z-index: 1
- 遮罩层:z-index: 1
- 内容区:z-index: 2
- 悬停信息:z-index: 3
- 动画优化:
- 使用
transform代替top/left变化 - 硬件加速:
will-change: transform - 统一transition时间保持动画同步
- 使用
- 响应式技巧:
.card {
flex-shrink: 0; /* 禁止卡片压缩 */
min-width: 280px; /* 最小宽度保障 */
}五、自定义方案
/* 修改卡片尺寸 */
.card { width: 350px; height: 500px; }
/* 更改主色调 */
.card__category,
.card__author { color: #4CAF50; }
/* 调整动画速度 */
.card { transition-duration: 0.5s; }
/* 添加3D效果 */
.card:hover { transform: translateY(-10px) rotateX(5deg); }六、HTML&CSS源码
七、常见问题
Q:如何添加更多卡片?
A:复制<div class="card">...</div>结构即可
Q:移动端显示异常怎么办?
A:添加媒体查询调整卡片尺寸:
@media (max-width: 768px) {
.card { width: 250px; }
}Q:如何实现点击效果?
A:添加JavaScript事件监听:
document.querySelectorAll('.card').forEach(card => {
card.addEventListener('click', () => {
// 处理点击逻辑
})
})